Your new post is loading...
 Your new post is loading...
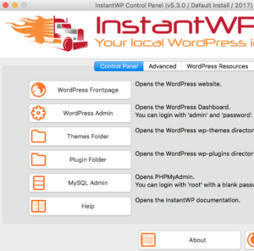
InstantWP is a complete standalone, portable WordPress development environment.
It will turn almost any Windows or macOS machine into a WordPress development server.
InstantWP is free software, published under the GPL v3 License.
Of course InstantWP is spyware and adware free �
Download InstantWP for macOS
With two simple clicks an entire testing site is created using your existing hosting provider. No more copying down to a complex local test setup or living dangerously on a live site. A complete independent sandbox, unavailable to the general public and search engines, can be created quickly and simply. You can even create multiple sandboxes to test different iterations of your site.
There is not that much more to say, it’s that easy!
What can I test with this?
Pretty much anything, but here are some examples:
Plugin upgrades
Theme changes
Setting changes
Even full, WordPress upgrades
Plugin conflicts? Create a sandbox and disable one at a time.
Ok, but how does it work?
When you add a new sandbox, a couple simple parameters are required to differentiate it from other sandboxes. A status is displayed as the sandbox is being created.
Comment synchroniser le site local et en ligne ?
Pour envoyer les fichiers modifiés vers le site en ligne, il suffit d’un logiciel FTP. Mais sur le long terme en effet cette solution peut être un peu limitante. Sachez simplement pour le moment qu’il existe des outils pour automatiser l’envoi des fichiers modifiés vers le site en ligne.
Concernant la base de données, il existe des extensions comme Migrate DB Pro pour facilement les synchroniser. Elle vaut son prix mais peut s’avérer très vite nécessaire. Une alternative gratuite est VersionPress.
Pour ma part, les reproches que je fais à la plateforme sont assez simples : très mauvaise intégration de Git, inconsistance des noms des champs de la base de données, inconsistence de l'API qui ne m'aide pas à retenir les différentes fonctions, pas de templates (et en ajouter un n'est pas si simple), et j'en passe.
Nous finirons certainement par changer de plateforme pour nos clients (peut-être au profit de Spina, selon comment avance son développement), mais pour l'instant, WordPress reste la meilleure solution disponible, surtout avec certains outils qui permettent de corriger certains de ses défauts.
Si comme moi le développement sous WordPress vous donne parfois envie de crier, je vous propose de découvrir cette petite liste d'outils qui vous simplifiera grandement la vie.
J'ai mentionné que les moteurs de recherche explorent potentiellement votre site en direct pendant que vous testez des modifications et pourquoi vous souhaitez éviter cette possibilité. La même chose s'applique à votre environnement de développement.
Vous ne voulez pas que les moteurs de recherche le trouvent car ils le voient comme du contenu en double. Et techniquement, c'est le cas puisqu'il s'agit d'une copie de votre site en direct. Le contenu en double est un grand non-non dans le monde des moteurs de recherche, et cela peut entraîner des pénalités pour les moteurs de recherche.
Lorsque vous créez un environnement de développement, vous souhaitez informer les moteurs de recherche qu'ils ne doivent pas l'explorer. Vous faites cela avec un fichier robots.txt.
Si vous effectuez un transfert dans un sous-répertoire, comme https://ggexample.com/staging/, ajoutez ces lignes à un fichier robots.txt dans le répertoire racine de votre site :
[ht_message mstyle="info" title="" show_icon="" id="" class="" style="" ]User-agent : *
Interdire : /staging/[/ht_message]
Si vous effectuez un transfert sur un sous-domaine, comme https://dev.ggexample.com, ajoutez un fichier robots.txt au répertoire racine du sous-domaine et configurez-le pour interdire l'exploration de tout sur le sous-domaine :
[ht_message mstyle="info" title="" show_icon="" id="" class="" style="" ]User-agent : *
Interdire : /[/ht_message]
Normalement, les moteurs de recherche ne recherchent qu'un fichier robots.txt dans le répertoire racine du domaine. Mais lorsque vous configurez un sous-domaine, un répertoire est généralement créé sous public_html avec son nom. La plupart des moteurs de recherche obéiront aux fichiers robots.txt dans les répertoires de sous-domaine.
All about Java and Java Enterprise Web Application
Google a publié un certain nombre de lignes directrices et de fragments de code réutilisable pour la conception de sites responsive multi-plateformes.
The Common Log Format also is known as the NCSA Common log format. Each line in a file stored in the Common Log Format has the following syntax: [host; ident; authuser; date; request; status; bytes] Example 127.0.0.1 user-identifier raj [30/Aug/2017:10:25:16 -0700] “GET /apache_pb.gif HTTP/1.0” 200 1068 - A “–” in a field indicates missing data.
- 0.0.1is the IP address of the client (remote host) which made the request to the server.
- User-identifier is the RFC 1413 identity of the client.
- raj is the user id of the person requesting the document.
- [30/Aug/2017:10:25:16 -0700] is the date, time, and time zone that the request was received
- “GET /apache_pb.gif HTTP/1.0” is the request line from the client.
- 200is the HTTP status code returned to the client. 2xx is a successful response, 3xx a redirection, 4xx a client error, and 5xx a server error.
- 2326is the size of the object returned to the client, measured in bytes
Découvrez comment utiliser Postman, l'outil incontournable pour le développement et le test d'API REST, compatible MacOS, Linux et Windows.
Open source community for web compatibility. Report bugs from websites or for browsers and help us move the web forward.
Download Google Lighthouse for Firefox. Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.
This extension uses the PageSpeed Insights API to generate a Lighthouse report. Only public URLs may be audited.
Nous allons aujourd’hui voir comment utiliser Docker et Traefik afin d’avoir des noms de domaines personnalisés pour nos applications en développement. Pour se faire, nous allons utiliser traefik…
PHP Static Analysis Tool - discover bugs in your code without running it! - phpstan/phpstan
|
Le plugin Sandbox crée une copie exacte de votre site WordPress sur votre compte d’hébergement existant, fournissant un environnement de test complètement indépendant de votre site qui est caché pour les visiteurs et les moteurs de recherche.
Ce plugin gratuit est meilleur pour les petits sites, car il peut prendre un certain temps pour répliquer un site. J’ai testé le plugin sur une installation WordPress Multisite et il a bien fonctionné, mais il est difficile de savoir quand vous utilisez la version sandbox de votre site, en dépit de l’avis au haut de la page.
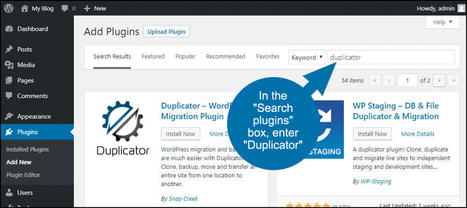
Duplicator is the most powerful migrator available. It enables you to:
Move, migrate or clone a WordPress site between domains or hosts with zero downtime
Pull down a live site to localhost for development
Transfer a WordPress site from one host to another
Manually backup a WordPress site or parts of a site
Duplicate a live site to a staging area or vice versa
Bundle up an entire WordPress site for easy reuse or distribution
Perform a full WordPress migration without struggling with messy import/export sql scripts
Migrate WordPress and Run WordPress Backups
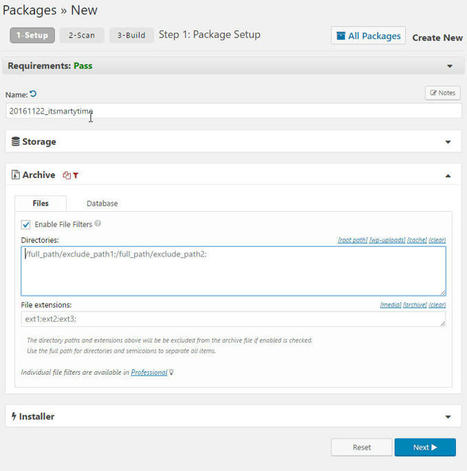
Duplicator creates a package that bundles all the site’s plugins, themes, content, database and WordPress files into a simple zip file called a package. This package can then be used to easily migrate a WordPress site to any location you wish. Move on the same server, across servers and pretty much any location a WordPress site can be hosted. WordPress is not required for installation since the package contains all site files.
Nous allons maintenant créer un fichier nommé wp-config.development.php qui va contenir tout ce qui concerne l'environnement de... développement tient! Voici ce qu'il contient :
define('DB_NAME', 'nom_bdd');
define('DB_USER', 'user_bdd');
define('DB_PASSWORD', 'pass_bdd');
define('DB_HOST', 'serveur_bdd');
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', true);
@ini_set('display_errors',1);
define('WP_SITEURL', 'http://www.mon-site.dev');
define('WP_HOME', 'http://www.mon-site.dev');
define('COOKIE_DOMAIN', 'mon-site.dev');
Ce fichier défini les constantes PHP permettant la connexion à la base de données. J'ai rajouté quelques constantes pour activer le debug de Wordpress (car nous sommes dans l'environnement de développement) ainsi que la définition de WP_SITEURL et de WP_HOME.
ar défaut, si aucun type d’environnement est défini, alors, ce dernier nous retourne « production ».
Vous avez accès nativement à trois types d’environnement :
development : Lors de la phase de développement ou d’intégration
staging : Pour tout ce qui est preprod, recette ou QA
production : Votre site est en ligne �
Vous allez pouvoir en rajouter autant que vous le souhaitez. Nous verrons un peu plus bas comment rajouter un type d’environnement test dans notre site.
This post covers how to avoid errors before running the application, explains what compile-time safe is and how to use it, and example with Java full-stack application.
Debugging in CSS means figuring out what might be the problem when you have unexpected layout results. We’ll look at a few categories bugs often fit into, see how we can evaluate the situation, and explore techniques that help prevent these bugs.
Le projet Angular de Google a annoncé la disponibilité de Angular DevTools, une extension Chrome DevTools que vous pouvez utiliser pour inspecter la structure de vos applications et profiler leurs performances.
Site et association de partage de connaissances animé par sa communauté. Vous y trouverez des tutoriels et des articles de tous niveaux et des forums.
La prochaine version 83 de Chrome comprend des mises à jour importantes de DevTools, y compris l'émulation des déficiences visuelles et des paramètres régionaux des utilisateurs, le débogage de cross-origin opener policy (COOP) et le débogage de cross-origin embedder policy (COEP) et le filtrage des requêtes réseau pour les chemins des cookies.
What is AMPPS ? - AMPPS is a WAMP/MAMP Stack. It includes Apache, PHP, PERL, Python(mod_wsgi), MySQL, MongoDB, phpMyAdmin, RockMongo, FTP Server - FileZilla Server(Windows) and Pure-FTPd(Mac).
- AMPPS enables you to focus more on using applications rather than maintaining them.
- AMPPS has a Control Center which controls the Servers like Apache, MySQL, FTP, MongoDB and allows the users to edit the Configuration files of the respective servers and check the Log Files in case of an error.
- AMPPS allows user to update the AMPPS Stack in a single click(if it is update-able).
What is Softaculous ? - Softaculous is a well known auto-installer included in AMPPS.
- Endusers/Admin Panel in AMPPS is provided by Softaculous, also we call it Softaculous AMPPS. These panels allows user to install, backup, restore and manage the installation of different scripts like WordPress, Joomla, Drupal similarly 280+ scripts.
- Softaculous AMPPS helps you deploy Apps on your desktop server.
- We have covered a wide array of categories so that everyone could find the required application one would need to power their business.
- With Softaculous AMPPS, you can setup a Server for your small business place.
- It allows to create and manage Domains on localhost.
FancyTrack - JavaScript error tracking library from FancyGrid team.
FancyTrack is light alternative to TrackJS service. Pros and Cons It is free and light.
But at the moment it overrides window.onerror handler.
window.onerror is not supported by IE Edge
You rarely get everything correct on one try. Learning debugging helps you figure out why your program is behaving wrongly and how to fix it.
|
 Your new post is loading...
Your new post is loading...
 Your new post is loading...
Your new post is loading...