Your new post is loading...
 Your new post is loading...
Sommaire
Pourquoi vous devez absolument sauvegarder votre site WordPress ?
Les caractéristiques d’un bon plugin de sauvegarde
Les 7 meilleurs plugins WordPress de sauvegarde
Alors, on (sauve)garde quel plugin ?
De quel logiciel avez-vous besoin?
Que pouvez-vous créer / développer?
Création de thèmes
Créer des plugins
Qu’avez-vous besoin de savoir?
HTML (de préférence HTML5 )
CSS3 et conception sensible
PHP
Classes PHP
MySQL
JavaScript et jQuery
AJAX
Exemples de normes de codage WordPress
Licenses de thèmes et plugins
Faire un site WordPress pour un client
Trouver des clients
Contrats et factures
Impôts et revenus
Need to move your WordPress website from one host to a new web host? You can use a free WordPress plugin! Here's the top 5 migration plugins for WordPress.
Sauvegarder régulièrement votre site WordPress est essentiel pour éviter les mauvaises surprises, notamment quand vous effectuez des mises à jour. Mais faire une sauvegarde des fichiers et de la base de données de son site
On a en général une version majeure de WordPress tous les 4 mois.
La première chose fondamentale à comprendre, c’est la rétrocompatibilité.
Dans WordPress, chaque modification majeure doit avoir le moins de répercussions sur les fonctionnalités actuelles.
Ainsi il est interdit de « casser » un comportement issu d’une ancienne version.
Concrètement, c’est grâce à cette politique que vous pouvez mettre à jour aussi facilement vos sites WordPress vers les nouvelles versions majeures, contrairement à d’autres frameworks/CMS où chaque mise à jour majeure entraîne une phase de migration assez énorme, très coûteuse en temps.
Avec WordPress, vous n’avez normalement aucun changement de code à faire pour chaque nouvelle version majeure.
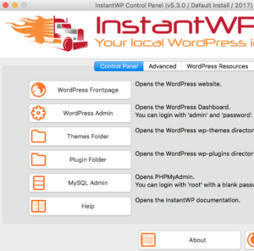
InstantWP is a complete standalone, portable WordPress development environment.
It will turn almost any Windows or macOS machine into a WordPress development server.
InstantWP is free software, published under the GPL v3 License.
Of course InstantWP is spyware and adware free �
Download InstantWP for macOS
Le plugin Sandbox crée une copie exacte de votre site WordPress sur votre compte d’hébergement existant, fournissant un environnement de test complètement indépendant de votre site qui est caché pour les visiteurs et les moteurs de recherche.
Ce plugin gratuit est meilleur pour les petits sites, car il peut prendre un certain temps pour répliquer un site. J’ai testé le plugin sur une installation WordPress Multisite et il a bien fonctionné, mais il est difficile de savoir quand vous utilisez la version sandbox de votre site, en dépit de l’avis au haut de la page.
With two simple clicks an entire testing site is created using your existing hosting provider. No more copying down to a complex local test setup or living dangerously on a live site. A complete independent sandbox, unavailable to the general public and search engines, can be created quickly and simply. You can even create multiple sandboxes to test different iterations of your site.
There is not that much more to say, it’s that easy!
What can I test with this?
Pretty much anything, but here are some examples:
Plugin upgrades
Theme changes
Setting changes
Even full, WordPress upgrades
Plugin conflicts? Create a sandbox and disable one at a time.
Ok, but how does it work?
When you add a new sandbox, a couple simple parameters are required to differentiate it from other sandboxes. A status is displayed as the sandbox is being created.
Comment synchroniser le site local et en ligne ?
Pour envoyer les fichiers modifiés vers le site en ligne, il suffit d’un logiciel FTP. Mais sur le long terme en effet cette solution peut être un peu limitante. Sachez simplement pour le moment qu’il existe des outils pour automatiser l’envoi des fichiers modifiés vers le site en ligne.
Concernant la base de données, il existe des extensions comme Migrate DB Pro pour facilement les synchroniser. Elle vaut son prix mais peut s’avérer très vite nécessaire. Une alternative gratuite est VersionPress.
Pour ma part, les reproches que je fais à la plateforme sont assez simples : très mauvaise intégration de Git, inconsistance des noms des champs de la base de données, inconsistence de l'API qui ne m'aide pas à retenir les différentes fonctions, pas de templates (et en ajouter un n'est pas si simple), et j'en passe.
Nous finirons certainement par changer de plateforme pour nos clients (peut-être au profit de Spina, selon comment avance son développement), mais pour l'instant, WordPress reste la meilleure solution disponible, surtout avec certains outils qui permettent de corriger certains de ses défauts.
Si comme moi le développement sous WordPress vous donne parfois envie de crier, je vous propose de découvrir cette petite liste d'outils qui vous simplifiera grandement la vie.
J'ai mentionné que les moteurs de recherche explorent potentiellement votre site en direct pendant que vous testez des modifications et pourquoi vous souhaitez éviter cette possibilité. La même chose s'applique à votre environnement de développement.
Vous ne voulez pas que les moteurs de recherche le trouvent car ils le voient comme du contenu en double. Et techniquement, c'est le cas puisqu'il s'agit d'une copie de votre site en direct. Le contenu en double est un grand non-non dans le monde des moteurs de recherche, et cela peut entraîner des pénalités pour les moteurs de recherche.
Lorsque vous créez un environnement de développement, vous souhaitez informer les moteurs de recherche qu'ils ne doivent pas l'explorer. Vous faites cela avec un fichier robots.txt.
Si vous effectuez un transfert dans un sous-répertoire, comme https://ggexample.com/staging/, ajoutez ces lignes à un fichier robots.txt dans le répertoire racine de votre site :
[ht_message mstyle="info" title="" show_icon="" id="" class="" style="" ]User-agent : *
Interdire : /staging/[/ht_message]
Si vous effectuez un transfert sur un sous-domaine, comme https://dev.ggexample.com, ajoutez un fichier robots.txt au répertoire racine du sous-domaine et configurez-le pour interdire l'exploration de tout sur le sous-domaine :
[ht_message mstyle="info" title="" show_icon="" id="" class="" style="" ]User-agent : *
Interdire : /[/ht_message]
Normalement, les moteurs de recherche ne recherchent qu'un fichier robots.txt dans le répertoire racine du domaine. Mais lorsque vous configurez un sous-domaine, un répertoire est généralement créé sous public_html avec son nom. La plupart des moteurs de recherche obéiront aux fichiers robots.txt dans les répertoires de sous-domaine.
Versionner son code
Déployer son code via SSH avec GIT de manière simple et sûre
Un environnement de préproduction
Contrôler les mises à jour WordPress
Empêcher toute modification de code
Travailler avec un IDE de qualité
Chaque CMS / Framework à sa façon de fonctionner mais des similitudes apparaissent lorsque l’utilisateur doit interagir avec les fonctionnalités développées par l’éditeur.
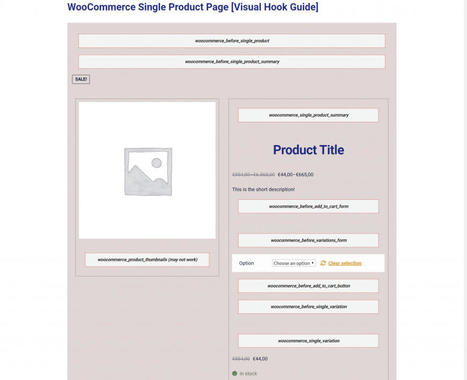
Les termes utilisés varient d’un CMS à un autre (ou d’un framework à un autre) mais le fonctionnement est le même, vous allez vous positionner à des endroits stratégiques de l’exécution du code grâce à des événements. Ici (sur WordPress) on utilise des hooks.
Si vous avez l’habitude de travailler sur Magento par exemple, vous connaissez probablement les Observers. Si vous connaissez le JavaScript, vous connaissez forcément les événements, le fonctionnement est quasiment identique.
Les hooks vont donc vous permettre “d’écouter” les portions de code exécutées et de vous greffer à des moments intéressants pour vos modifications. Sous réserve que l’éditeur est mis en place une action ou un filtre à l’endroit souhaité.
En effet, il existe 2 types de hook, les actions et les filtres.
Le type action comme son nom l’indique, va nous permettre d’effectuer une action à un moment précis. Le filtre quant à lui, va nous permettre d’interagir avec de la donnée afin de la modifier ou la supprimer.
|
Des dépôts de ressources & frameworks aux cours gratuits et à l'entretien d'embauche : Ces outils te permettront d'améliorer ton flux de travail en tant que développeur (WordPress) !
Nous vous présentons dans cet article, 15 ressources utiles qui vous permettront de maîtriser de fond en comble le développement de sites web WordPress
When you’re blogging on a budget, using a free WordPress hosting provider is popular way to keep costs down. Here are 11 free WordPress hosts to consider.
La sauvegarde d’un site WordPress consiste à dupliquer les fichiers et exporter les données de votre site web pour en garder une copie.
Cette opération peut donc être réalisée manuellement, vous devrez alors copier tous les fichiers de votre site et récupérer les données de votre base de données.
Dans un premier temps, il va vous falloir accéder aux fichiers de votre site. Pour cela, vous pouvez utiliser un client FTP tel que FileZilla ou bien une interface personnalisée fournie par votre hébergeur web par exemple.
Une fois que vous avez accès aux fichiers du site WordPress, cherchez à la racine du site un dossier nommé « public_html » ou bien avec un nom semblable comme « public ».
Ce dossier contient tous les fichiers de votre site WordPress, vous pouvez l’ouvrir pour vérifier que c’est bien le bon dossier avant de le copier, vous devriez retrouver des dossiers tels que « wp-includes », « wp-content » ou « wp-admin » dedans.
Pourquoi les développeurs détestent WordPress ? Quelles sont les raisons qui font que WordPress est un mauvais framework ?
Table des matières
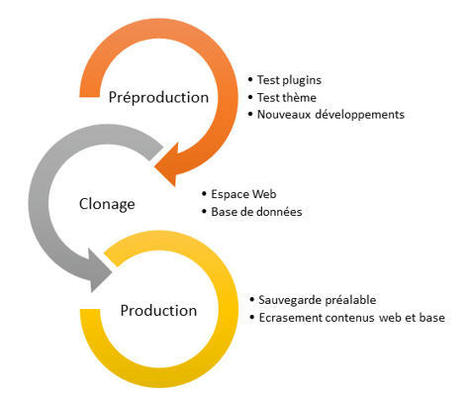
Un site de préproduction c’est quoi ?
Un site de préproduction pour quoi faire ?
Tester la mise à jour de plugins et thème
Tester de nouvelles fonctionnalités
Travailler sur la refonte d’un site
Quel format d’adresse pour son site de préproduction ?
Une adresse en sous-domaine
Une adresse web en sous-répertoire
Créer son site de préproduction
Partir d’une nouvelle installation
Partir d’un site existant
Passer son site de préproduction en production
Contenus similaires
Appréhender WordPress, c’est comprendre ce que ce CMS propose. Beaucoup de développeurs « qui débutent sur WordPress » auront tendance – au départ – à se précipiter sur le fonctionnel et à utiliser ce qu’ils savent déjà. C’est sans aucun doute la première erreur qu’ils commettront alors qu’ils connaissent très bien l’adage du développeur « ne pas réinventer la roue ».
Pour tout framework (Symfony, zend PHP, AngularJs…), le développeur se documentera préalablement et gardera pour référence la documentation officielle. Pour tout ce qui n’existe pas encore, il s’inspirera de codes « snippets » ou développera de toute pièce la classe ou la fonction dont il aura besoin pour répondre fonctionnellement au besoin. Cette philosophie doit rester la même pour les CMS tels que WordPress ou Drupal.
Pour WordPress, la documentation officielle se résume en un mot sur la toile, à savoir : le
Codex
.
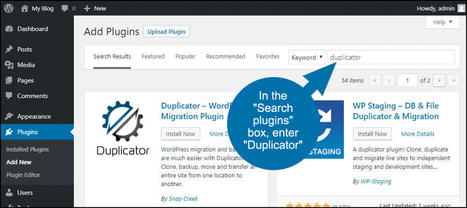
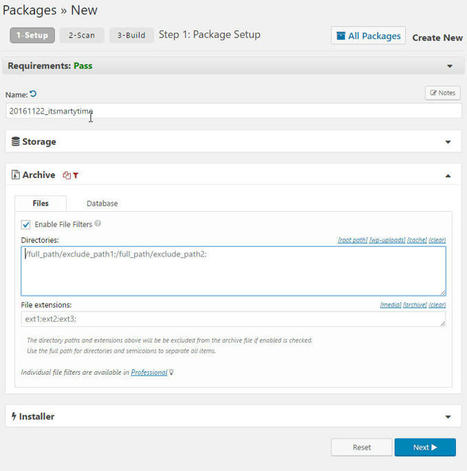
Duplicator is the most powerful migrator available. It enables you to:
Move, migrate or clone a WordPress site between domains or hosts with zero downtime
Pull down a live site to localhost for development
Transfer a WordPress site from one host to another
Manually backup a WordPress site or parts of a site
Duplicate a live site to a staging area or vice versa
Bundle up an entire WordPress site for easy reuse or distribution
Perform a full WordPress migration without struggling with messy import/export sql scripts
Migrate WordPress and Run WordPress Backups
Duplicator creates a package that bundles all the site’s plugins, themes, content, database and WordPress files into a simple zip file called a package. This package can then be used to easily migrate a WordPress site to any location you wish. Move on the same server, across servers and pretty much any location a WordPress site can be hosted. WordPress is not required for installation since the package contains all site files.
Nous allons maintenant créer un fichier nommé wp-config.development.php qui va contenir tout ce qui concerne l'environnement de... développement tient! Voici ce qu'il contient :
define('DB_NAME', 'nom_bdd');
define('DB_USER', 'user_bdd');
define('DB_PASSWORD', 'pass_bdd');
define('DB_HOST', 'serveur_bdd');
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', true);
@ini_set('display_errors',1);
define('WP_SITEURL', 'http://www.mon-site.dev');
define('WP_HOME', 'http://www.mon-site.dev');
define('COOKIE_DOMAIN', 'mon-site.dev');
Ce fichier défini les constantes PHP permettant la connexion à la base de données. J'ai rajouté quelques constantes pour activer le debug de Wordpress (car nous sommes dans l'environnement de développement) ainsi que la définition de WP_SITEURL et de WP_HOME.
ar défaut, si aucun type d’environnement est défini, alors, ce dernier nous retourne « production ».
Vous avez accès nativement à trois types d’environnement :
development : Lors de la phase de développement ou d’intégration
staging : Pour tout ce qui est preprod, recette ou QA
production : Votre site est en ligne �
Vous allez pouvoir en rajouter autant que vous le souhaitez. Nous verrons un peu plus bas comment rajouter un type d’environnement test dans notre site.
Nous avons plusieurs fois perdu du temps ou gaspiller des efforts dans l'installation ou la récupération d'une vieille installation de développement. Situation intolérable !
La question était donc :
Comment créer facilement et rapidement de nouveaux environnements de développement WordPress ?
Tout en prenant en compte que certains plugins sont systématiquement utilisés et qu'il serait intéressant de pouvoir utiliser la même installation globale pour tester et développer en parallèle les différents thèmes et sites des clients.
La solution ? Un script shell s'occupant de modifier les environnements de WordPress grâce à des liens symboliques depuis une seule copie d'une archive WordPress. Nous l'avons appelé wp-env et vous pouvez le trouver ici: https://github.com/gotsunami/wp-env.
Quelques explications ?
L'idée générale est de conserver l'intégralité des fichiers à l'exception des répertoires servant au développement : wp-config.php, wp-config/themes, wp-config/plugins.
Une fois le site et la base de données de l’environnement de pré-production créés, il ne vous reste plus qu’à dupliquer les fichiers et le contenu de votre site dedans.
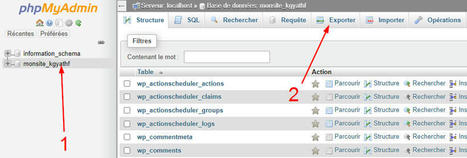
Pour copier les fichiers, nous vous recommandons d’utiliser notre FTP Manager ou de le faire en SSH pour aller plus vite. Pour la base de données, vous pouvez soit l’exporter et l’importer via notre Manager, soit encore une fois le faire en SSH si votre base de données est volumineuse (guide).
Adaptation du fichier de configuration de WordPress
La dernière étape est d’adapter les données suivantes du fichier wp-config.php du site en pré-production:
le nom de la base de données (DB_NAME)
l’utilisateur de la base de données (DB_USER)
le mot de passe de l’utilisateur de la base de données (DB_PASSWORD)
Si le site en production est en https, il sera également nécessaire d’activer un certificat SSL sur le site de pré-production (guide).
|
 Your new post is loading...
Your new post is loading...
 Your new post is loading...
Your new post is loading...