 Your new post is loading...
 Your new post is loading...
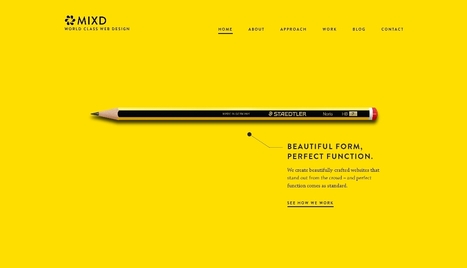
In terms of design, the minimalist aesthetic is the visual representation of this concept. Even if in the early days of this style it was very difficult for the designers to achieve its simplicity and clean lines, they have learned to “declutter” the visual to the point of it being the second nature. However, some of the designers take it a step further and cut out almost everything from the design.
Indeed, even if the latest web designs with loud color, trendy headers, and stunning imagery are really attractive, sometimes, it’s nice to see and admire the everlasting minimalist style. The ultra-minimalist websites in this list focus on composition and typography to create clean and simple visuals, and the naked designs are as beautiful as those full of glamour.
Color is such a fundamental part of the way we perceive the world that we often take it for granted. Think about it: From the youthful and vivid orange on someone’s attire to the gray and gloomy sky above us, colors have the power to mold our perceptions of others and even the circumstances we find ourselves in. This is why one of the most powerful tools in a designer’s arsenal is color. It can either make or break a design; it can be the determining factor in engaging viewers or sending them promptly on their way. As a non-designer, I often find it difficult to find just the right colors for my amateur projects. Whether I’m creating a simple image to support my content or more elaborate projects such as a slide deck or infographic, I frequently spend a good amount of time looking for the perfect color scheme. I ask myself questions like: Do I want my design to be inviting? Provocative and bold? Or intelligent and elegant? Unless you’re a seasoned designer, it takes time and effort to find a color combination that works, which is why the design team at Visme decided to provide our users with a handy list of beautiful color schemes from websites that have been recognized by Awwwards, the most prestigious award for Web designers and developers....
As 2016 comes to a near close, our creative team here at Dock9 reflected on what we consider the rising web design trends of 2017. Like any trend, these go in and out of fashion and may not necessarily suit all our users. However, we like to think of each trend as an “additional tool” to our designer tool box, where we pick the right ones for the job at hand. This week we’ve compiled a list of 9 key trends we believe have been prominent in Web design this year, and we predict, likely to continue into 2017.
Color wields enormous sway over our attitudes and emotions. When our eyes take in a color, they communicate with a region of the brain known as the hypothalamus, which in turn sends a cascade of signals to the pituitary gland, on to the endocrine system, and then to the thyroid glands. The thyroid glands signal the release of hormones, which cause fluctuation in mood, emotion, and resulting behavior. Research from QuickSprout indicates that 90% of all product assessments have to do with color. “Color,” writes Neil Patel, is “85% of the reason you purchased a specific product.” It’s a no-brainer fact of any website that color affects conversions. Big time. So, the bottom line is: use the right colors, and you win....
Undoubtedly, Adobe Creative Cloud is still the best choice for working with visuals and doing advanced design work. But creating great visuals no longer requires you to be a graphic design professional. Even if you don’t have the skills, you can use a variety of free web-based visual tools for designing eye-popping graphics directly in your browser. In this blog post, you’ll find six of the top free visual tools that you can use for your online project.Which visual tools do you use?...
So, while I wouldn’t say I’m naturally artistic, I have learned how to create compelling visual content. And so can you.
While there are many tools out there to help even the most inartistic of us to create compelling visuals, some parts of graphic design take a little more background knowledge.
Take picking the right colors, for instance. It's something that might seem easy at first, but when you're staring down a color wheel, you're going to wish you had some information on what you're looking at. Well, consider this your introductory course to color theory. Read on to learn about the terms, tools, and tips you should know to pick the best colors for your designs....
Navigation menu design is not a simple bar on top of the screen. New solutions and design tricks are widely used for this key site element.
Via Mark Strozier
|
Everyone, even non-designers, can agree that the smallest typographical change can make a world of difference (*cough* Warren Beatty *cough*). Elevating designs through typography is a skill every designer should have in their back pocket. Do you want to become a typography wiz—and, ultimately, an even better designer? We want that for you too! That’s why we’ve gathered a list of the best free typography resources—handpicked, just for you. Free typography education Check out these e-courses, e-books, and workshops to get started on your typographical journey....
It’s that time of year where we look at the year that was and the year that will be. We’ve seen a lot of amazing website designs this year, and I’m eager to see what 2017 has in store for website and website design. 2017 is sure to bring some amazing website designs, but if we look hard enough, we can already start seeing some trends that are sure to dominate websites in 2017. Let’s take a look at the 10 website design trends we can expect to see in 2017....
What if I told you you could visit an art gallery ... from the comfort of your own home? Or from a bus seat on your commute to work? Or while you're taking a break for lunch? If you follow the right people, that's what Instagram can do for you. There are a lot of really talented artists and designers out there who use Instagram as a sort of mini art gallery -- a social portfolio, if you will. And it's a jackpot for people who love browsing gorgeous design work. To help you narrow your search, I've carefully curated some of the best Instagrams to follow for design inspiration. I did my best to place them in categories -- illustration, graphic design, pop art and installation, color palettes, street art, photography, typography, and calligraphy -- although you'll notice some of their work could fall into a number of different lists. ...
When thinking about web design, you must consider the full spectrum of possibilities that the internet presents. Done boldly, designers can push the limits of human interaction and imagination on a global scale – as is often seen with edgier industries, such as creative agency websites.
In this article, we’ll boil down some of the most prominent web design trends emerging in 2015. It is here that we can find true innovation and new opportunities – a few of which may completely change our understanding of a “modern website”....
There are many ways to build websites. You can take the wireframe approach and then do your own coding, you can use a website builder, or you can hire a website designer/developer to do it all for you.
Each has its pros and cons, but there is still another method, and one that may be the best approach of all. You can call it the pre-built website approach, and it’s for real –it makes wireframing (and coding) unnecessary.it creates both simple and complex websites quickly.its tools are affordable, and the time and effort they save you can put money in your pocket.
These three reasons alone make it worthwhile to give the pre-built website method a closer look. There are no smoke and mirrors involved. Everything is as straightforward as can be.
Check out one or more of the pre-built website examples below (courtesy of Be Theme). Replace images and text, and you have your own website – ready to go....
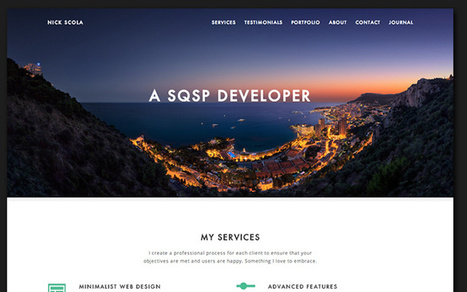
Fullscreen background images are a way to send a powerful message in web design. Whether you want your user to feel an atmosphere, to have a message they can’t miss, or simply to make your website more beautiful, fullscreen backgrounds are the way to go. In this post we have some inspiration of designers mockups that found how to do it the right way.
|
 Your new post is loading...
Your new post is loading...
 Your new post is loading...
Your new post is loading...




























Beautiful minimalist designs to admire.